
WTF..
Ende Juli habe ich diese Website in der aktuellen Joomla Version aufgesetzt.
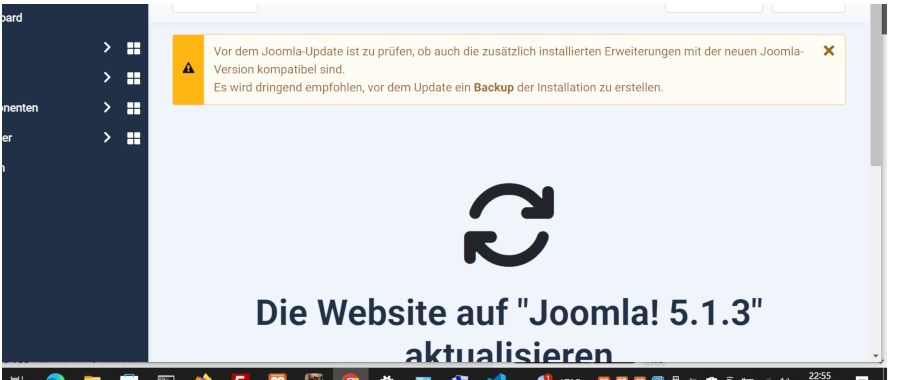
Heute begrüßt mich Joomla mit der frohen Nachricht, das ein update auf die neue Version verfügbar ist.
Da freue ich mich.Mein CMS - mein allwissendes mich bevormundendes CMS mit all den Regeln, die es mir unmöglich macht eine andere Javasckript Bibliothek zu laden, ohne 3 Wochen Kopfschmerzen und Dokumentation zu ertragen...
Beglückt mich nun mit einem Update. Risikolos und auf knopfdruck - warum sonst stehe ich so unter der Knute der weitgehend anonymen Community?
Aber halt!
Was lesen meine altersweitsichtigen Augen mit der sündhaft teuren Lesehilfe?

Muss ich jetzt etwas dazu sagen?
- Geschrieben von: admin
- Kategorie: Joomla Basics
- Zugriffe: 1010

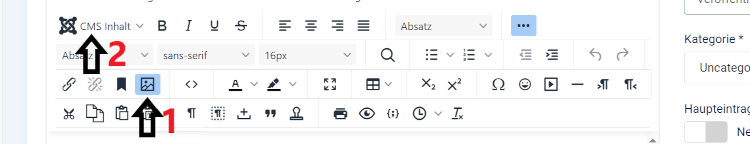
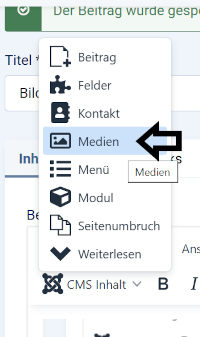
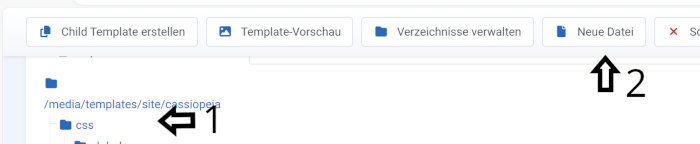
Wie so oft führen viele Wege nach Rom. Ist alles hochgeladen und hat man gerade den Pfad zum Bild im Kopf, spricht vielleicht nichts dagegen über den Dialog, der einen erwartet, wenn man 1 klickt , zu gehen. Einfacher ist es aber ggf. zunächst sein Glück über 2 zu versuchen.

Hier kann man einigermaßen einleuchtend, sein Bild ggf. hochladen und einfügen. Erst dann hat es ggf. später etwas Sinn über 1 einige css Einstellungen etwas umständlich vorzunehmen.
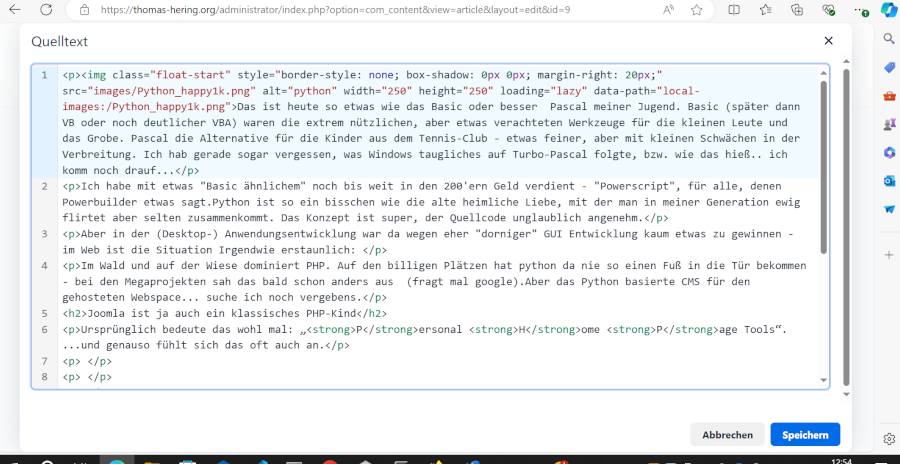
Bevor ich das entdeckt hatte habe ich halt die Einstellungen in den Quelltext geschrieben. .
Als ich mich dann entschlossen habe, manchen "erklärenden Bildern einen leichten Schlagschatten zu geben - und anderen, rein dekorativen nicht, musste ich bei diesen sowieso jedes mal in den HTM-Code.
Zuvor hatte ich um das zu vermeiden der user.css kurzerhand eingefügt:
p img{ box-shadow: 3px 3px 2px grey;
margin-left:3px;
margin-right:10px;}
Kam mir erstmal trickreich vor, da mir im Beitragsbereich der Editor eh immer einen Absatz liefert, ein hier eingefügtes Bild so zu adressieren.
Bei den dekorativen Bildern passierte dann erwartungsgemäß folgendes:

 Bei diesen Bildern wollte ich eigentlich keine Schatten. Hätte ich den Patienten eh im HTML-Editor, würde ich den dekorativen halt eine Klasse verpassen, den anderen eine Andere...bin ich aber nicht.
Bei diesen Bildern wollte ich eigentlich keine Schatten. Hätte ich den Patienten eh im HTML-Editor, würde ich den dekorativen halt eine Klasse verpassen, den anderen eine Andere...bin ich aber nicht.
Gewollt hätte ich eben etwas anderes.
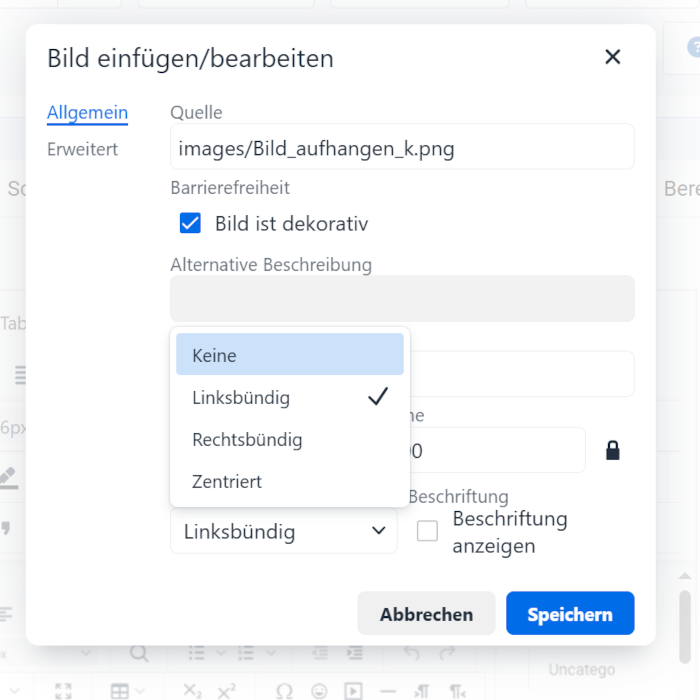
Im Dialog des installierten Editors im Joomla bleibt mir nur die Auswahl zwischen voreingestellten Werten - kann man da etwas ergänzen? Ich weiß es nicht.
Der eingebaute Editor macht bei der Codeansicht auch keine Gefangenen. Selbst mit Kenntnissen in HTML und CSS und verdammt guten Augen, ist mit der code-Ansicht nicht gut "Kirschen essen. Schon eigentlich erwartungsgemäß ist der automatisch generierte code nicht eingerückt oder irgendwie übersichtlich.
Der Browser kommt damit gut klar, sucht man als mensch einen bestimmten Eintrag: gute Nacht!

- Geschrieben von: admin
- Kategorie: Joomla Basics
- Zugriffe: 1204

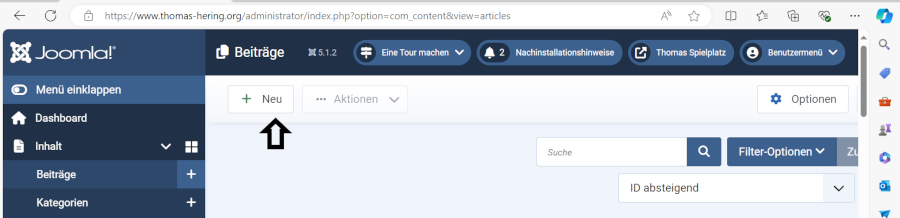
um überhaupt in's Spiel zu kommen lege ich zu erst einen Beitrag an. Das soll der Inhalt einer ersten (unter-) Seite sein.

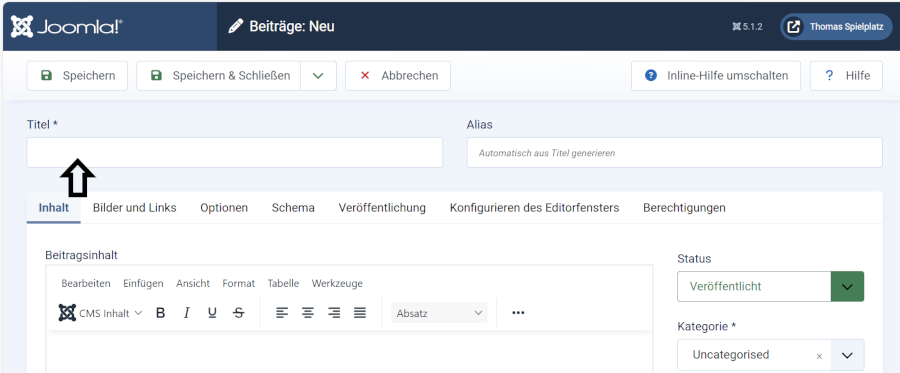
Hat man hier auf "neu" geklickt, kann man schon einen neuen Beitrag bearbeiten.

Jetzt kann man sich mit dem kleinen Texteditor zunächst mal austoben und zum Schluss mit Klick auf Speichern das Elend besiegeln.
Das Speichern funktioniert, wenn man das Pflichtfeld "Titel" brav ausgefüllt hat. Dabei ist zu beachten, das Joomla sehr besorgt darum ist, dass der User wirklich wirklich auch eine Überschrift bekommt. Der Autor vom Lande neigt dazu hier den Titel "Mein Beitrag" einzugeben, dann später den Menüeintrag auch "Mein Beitrag" anzugeben - und dann im Beitrag selber ggf. noch "<h1>Mein Beitrag</h1>" zu hinterlassen.
Auf der Seite findet er dann etwas als Ausgabe:
Mein Beitrag
Mein Beitrag
Mein Beitrag
Es gibt noch ein paar Anmerkungen zu machen, wie man z.B. ein Bild in einem Beitrag platziert. Das ist auch so "semi- selbsterklärend".Deshalb eine eigene Seite für das kleine Thema.
- Geschrieben von: admin
- Kategorie: Joomla Basics
- Zugriffe: 1165
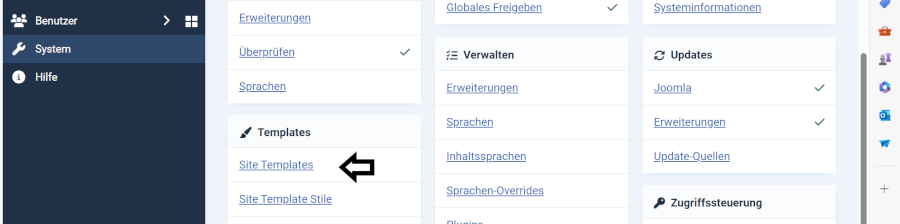
 Am besten wie immer fange ich an bei Adam und Eva: Wo muss bei Cassiopeia die magische user.css hin, damit sei auch verwendet wird. Die Reise beginnt hier:
Am besten wie immer fange ich an bei Adam und Eva: Wo muss bei Cassiopeia die magische user.css hin, damit sei auch verwendet wird. Die Reise beginnt hier:

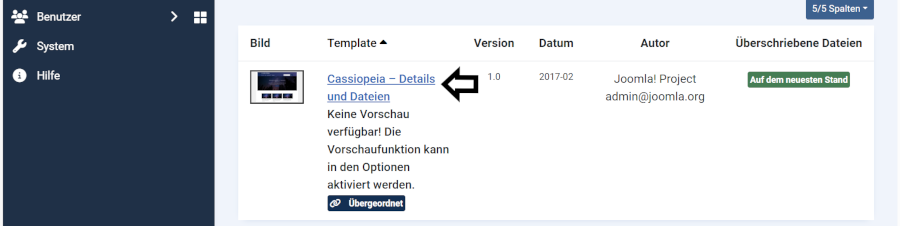
weiter geht es mit den "Innereien des Templates". Dort gelangt man zu den Verzeichnissen und Dateien. Warum ein vorsorglicher Mensch nicht schon bei der Installation dort eine leere Date angelegt hat - ggf mit einem netten Kommrntar mit Anweisungen darin... was weiß ich schon.

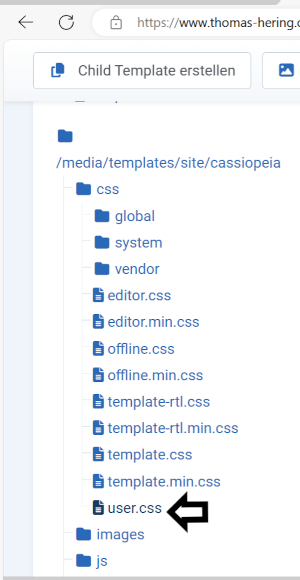
Hier hat man die Möglichkeit Dateien einzufügen und zu bearbeiten. Ziel ist es eine zunächst i.d.R leere Datei "user.css" einzufügen.

Die Datei befindet sich zu diesem Zeitpunkt nicht an der markierten Stelle.
007 es ist ihre Aufgabe die Datei "user.css" genau hier einzufügen. Übernehmen sie!
Naja, ob man die Lizenz zum töten braucht - das will ich nicht behaupten. Im Zweifel, wenn es hart auf hart kommt, hilft ein FTP-Client mehr als eine 'Walther PPK'. Jedenfalls hab ich beim 1. Versuch damit die Datei in Position geschossen.
Für mich alten Mann war die Bedienung.. äh ..ambitioniert(?)

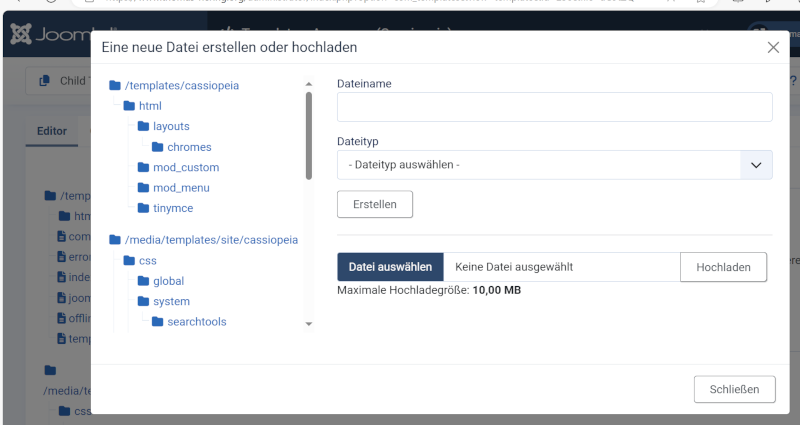
Bei click auf "neue Datei öffne sich etwas , was wir früher Dialog oder modales Fenster genannt hätten.

Die Beschreibung ist irgendwie 'mental abgereist'?
Aber beim "Erstellen" weiß ich wie im Blindflug nie genau wo die Reise hingeht. Sicher mein Fehler
- Geschrieben von: admin
- Kategorie: Joomla Basics
- Zugriffe: 3735
 Weiterhin ein Dorn im Auge, ist das Menü auf der rechten Seite, wie es in der Standardinstallation daherkommt. Ich bin alt. Ich mag meine Menüs Horizontal und oben. Wie in Anwendungen der 90'er...
Weiterhin ein Dorn im Auge, ist das Menü auf der rechten Seite, wie es in der Standardinstallation daherkommt. Ich bin alt. Ich mag meine Menüs Horizontal und oben. Wie in Anwendungen der 90'er...
Auf jeden Fall ist das schonso ziemlich das Gegenteil - auch wenn es das rein logisch nicht gibt - zu dem "Dings", das man nach der Installation vorfindet.

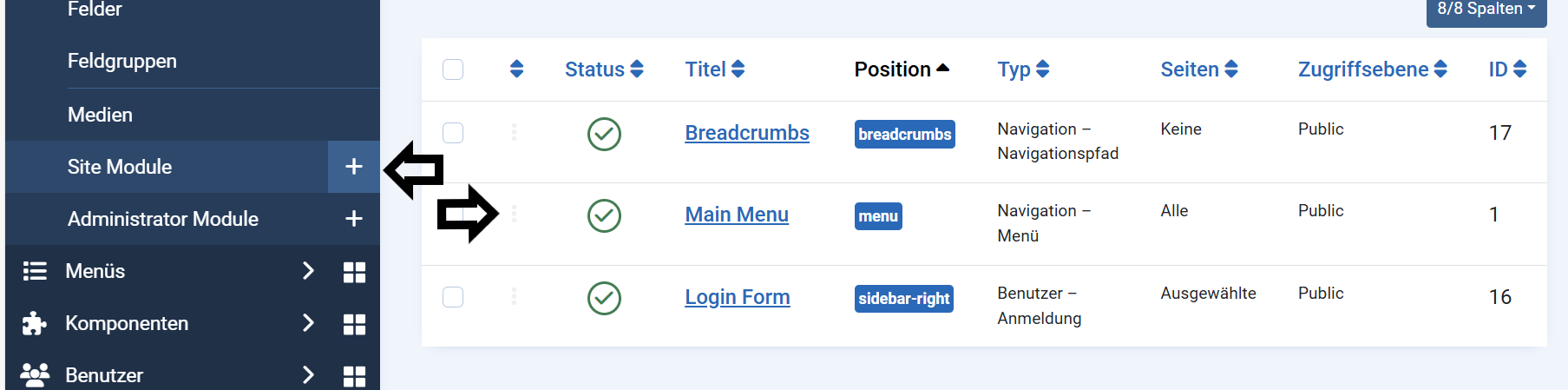
Los geht es wieder mit der Anwahl des richtigen Moduls in der, ich nenn es mal Hauptnavigation, unter "Site Module" und hier ist es sinniger weise das Main Menu (also das Modul!).

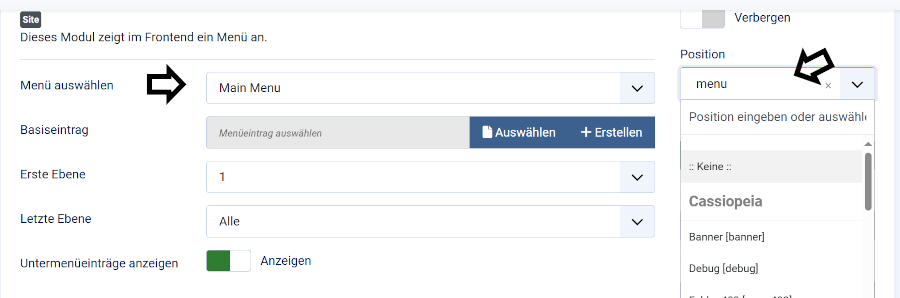
Hier wird jetzt die Position festgelegt. Die Kopfschmerzen, die einige (auch ich) jetzt langsam bekommen, kommt daher, dass hier völlig verschiedene Dinge "Menü" heißen...
Also wir wählen im Modul "Site-Menue", für das "Main Menu"(sic) die Position "menu" aus... Das die Position "menu" oben ist... frag mich nicht 😤.
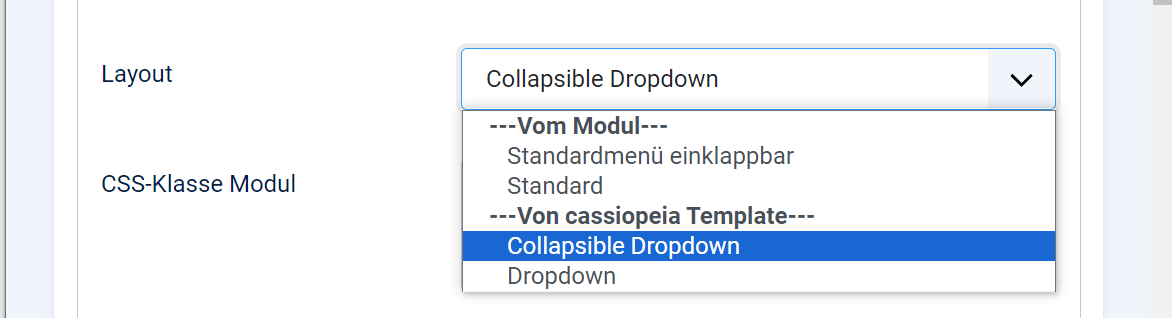
Das ist das Ding, was ich meinte als ich sagte, man bräuchte eine Landkarte - aber man hat ein Dopdown... Apropos Dropdown! Auf der gleichen Seite muss man nun noch unter "Erweitert" ziemlich weit unten das Layout einstellen.
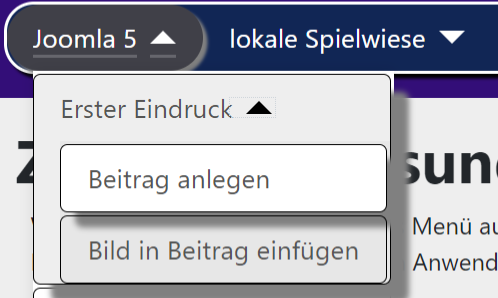
So können nun auch Menüs mit mehreren Ebenen dargestellt werden - also soetwas wie z.Z. hier auf der Seite mit erkennbar drei Ebenen:

Nun ist es an der Zeit, den Beitrag user.css zu lesen.
Diese Datei wird nun gebraucht um den html-code des Menues in Form zu bringen. Wie man erkennt sind mit mir hier ein wenig die Pferde durchgegangen. Die Boxschatten und die runden Ecken ... naja... ich will halt auf einer Testseite / Spielplatz sehen was (mit Browsern und css) heute geht.
- Geschrieben von: admin
- Kategorie: Joomla Basics
- Zugriffe: 1183